Quay lại
1146 Lượt xem
Mô tả
Nếu bạn đang tìm cách tăng tốc website WordPress và được giới thiệu đến plugin WP Rocket, thì xin chúc mừng - bạn đã chạm tay vào một trong những công cụ tối ưu tốc độ hàng đầu hiện nay. Tuy nhiên, giống như một chiếc xe thể thao mạnh mẽ, nếu không biết cách điều khiển đúng cách, WP Rocket cũng có thể khiến website của bạn… "trật bánh".
Vậy, để tận dụng tối đa sức mạnh của plugin này mà không làm ảnh hưởng đến trải nghiệm người dùng hay gây ra các lỗi không mong muốn, bạn cần chú ý điều gì khi sử dụng WP Rocket? Bài viết này sẽ giúp bạn trả lời câu hỏi đó - một cách rõ ràng, chi tiết và thực tiễn nhất.
1. Kiểm tra tính tương thích với theme và plugin đang dùng
- Trước khi bật các tính năng nâng cao như Minify, Combine JS/CSS, Delay JS execution, hãy đảm bảo theme và plugin của bạn hoạt động ổn định với các chức năng này.
- Luôn kiểm tra kỹ lưỡng giao diện và chức năng sau khi bật từng tính năng.
2. Không nên bật tất cả tính năng tối ưu cùng lúc
- Bật dần từng tính năng một, kiểm tra tốc độ và giao diện để tránh vỡ layout hoặc lỗi hiển thị.
- Ví dụ: bật "Load JS Deferred" có thể gây lỗi nếu website dùng jQuery chưa được load đúng lúc.

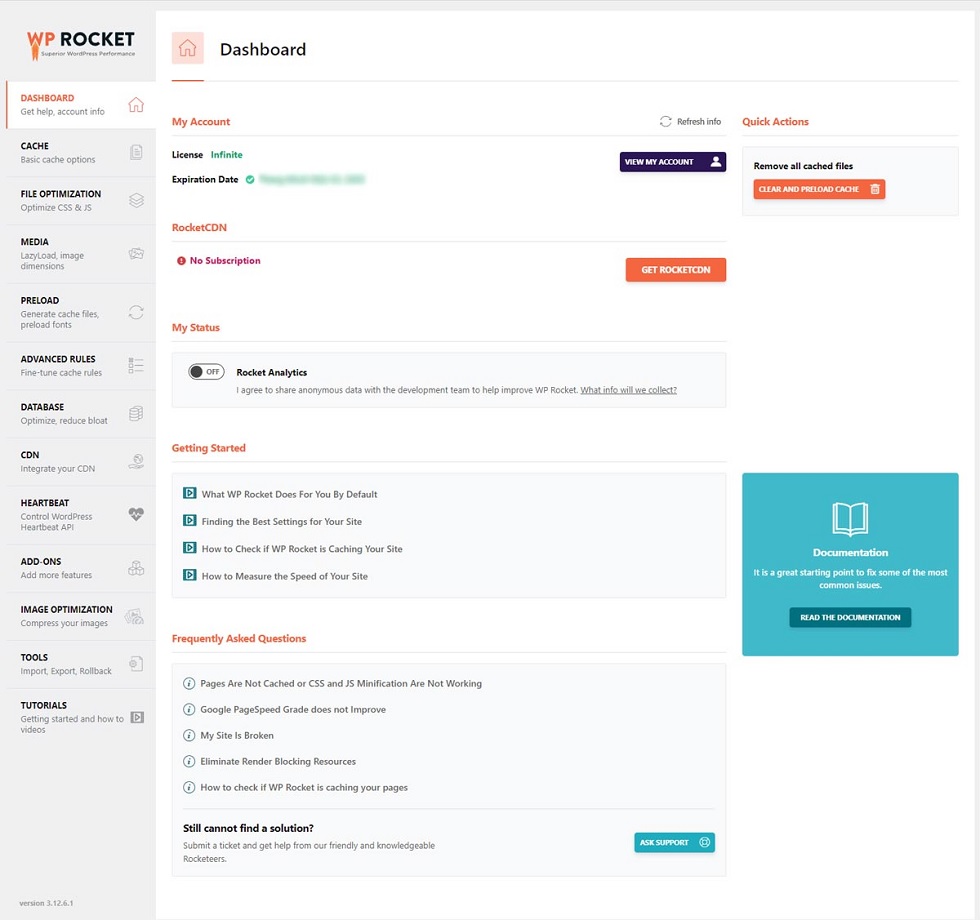
Giao diện cấu hình Pluggin Rocket
3. Dọn dẹp cache sau mỗi lần thay đổi
- Sau khi cập nhật nội dung, theme, plugin hoặc thiết lập tối ưu, bạn nên xoá cache để đảm bảo người dùng thấy nội dung mới.
- Vào Settings => WP Rocket => Clear Cache hoặc dùng menu Admin bar.
4. Tối ưu cache dành riêng cho thiết bị di động
- Nếu theme của bạn hiển thị khác nhau trên desktop và mobile, hãy bật tùy chọn “Separate cache files for mobile devices” trong WP Rocket.
5. Theo dõi Google PageSpeed Insights và thực tế
- Không chạy theo điểm số tuyệt đối. Một số tính năng tối ưu có thể cải thiện điểm số nhưng gây lỗi UI/UX hoặc ảnh hưởng trải nghiệm thực tế.
- Luôn kiểm tra bằng trình duyệt thực tế (Chrome, Safari, Firefox…) và thiết bị di động.
6. Quản lý Preload, Prefetch và Preconnect hợp lý
- WP Rocket hỗ trợ preload sitemap, preload font, DNS prefetch cho các domain ngoài.
- Sử dụng Preload để cải thiện thời gian tải trang nhưng đừng lạm dụng, tránh gây quá tải server.
7. Tích hợp tốt với CDN
- Nếu bạn sử dụng CDN (Cloudflare, BunnyCDN…), WP Rocket có phần tích hợp CDN URL trong phần cài đặt.
- Cấu hình đúng để tăng hiệu suất phân phối nội dung tĩnh (ảnh, CSS, JS).
8. Dùng tính năng "Safe Mode" khi test
- Nếu bạn không chắc chắn tính năng nào gây lỗi, hãy dùng chế độ Safe Mode (có trong tab File Optimization) để chỉ bật một phần tối ưu hóa và test dần.
9. Không thay thế hoàn toàn backup bằng WP Rocket
- WP Rocket không phải công cụ backup dữ liệu. Trước khi tối ưu sâu, luôn sao lưu website để dễ phục hồi nếu có lỗi xảy ra.
10. Bản quyền & cập nhật
- Luôn sử dụng bản chính chủ từ wp-rocket.me để được cập nhật và hỗ trợ đầy đủ.
- Các bản null (miễn phí lậu) có thể chứa mã độc, gây nguy hiểm cho website.
* Chú ý:
- Bạn có thể tải bản pluggin WP Rocket sạch và miễn phí tại khu vực tìm kiếm sau với từ khóa "Rocket": TÌM KIẾM NÂNG CAO.
- Để biết cách cấu hình một cách tối ưu cho WP Rocket theo chủng loại website, bạn theo dõi chi tiết trong bài viết: Tôi nên cấu hình WP Rocket theo loại website như thế nào cho tối ưu?
Tăng tốc website là điều cần thiết, nhưng tăng đúng cách còn quan trọng hơn. WP Rocket là một công cụ mạnh mẽ, nhưng để phát huy hết tiềm năng, bạn cần hiểu rõ cách hoạt động và điều chỉnh phù hợp với từng loại website. Việc chỉ "bật hết tính năng" mà không kiểm tra kỹ có thể gây lỗi hiển thị, mất tracking, hoặc thậm chí giảm tỷ lệ chuyển đổi.
Hy vọng rằng những lưu ý trong bài viết này sẽ giúp bạn sử dụng WP Rocket một cách hiệu quả, an toàn và tối ưu. Hãy nhớ: Tối ưu tốc độ là một hành trình, không phải một cú click thần kỳ. Cứ mỗi lần Test - Chỉnh - Test lại, là mỗi lần website của bạn tiến gần hơn đến trải nghiệm lý tưởng cho người dùng.
Ghi chú
*Mọi thắc mắc, Bạn vui lòng liên hệ Uy theo Số Hotline/Zalo: 0945.062.863 hoặc qua Form LIÊN HỆ để được hỗ trợ giải đáp trong thời gian sớm nhất.